
最近CakePHP3を触り始めました。
CakePHP3がリリースされたのは2015年3月頃、ざっと一年以上が経過した現在ですが、今さらながら「Hello World」の解説などをしてみたいと思います。
以下、CakePHP3でざっくりとハローワールドを出力させるまでの手順です!
目次
「CakePHP3のインストール!」
インストールの解説は別にいいですよね、もういろんなブログに方法のってるし・・。
以前私が悪戦苦闘しながらCakePHP3をインストールしたときの記録は、下記の記事をご参考ください・・。
「Routesの設定!」
さてCakePHPのインストールが完了し、データベースの設定も終えて、下記のようなトップ画面が表示されたことを仮定して説明を続けます。

まず最初にやることは「routes」の設定です!
「routes」は「あるURLにアクセスされたときに呼び出す処理」の設定を書き込む場所です。
「routes」の設定は「/config/routes.php」で行うことができます。
例えば以下のように「routes.php」を記述した場合、「http://hogeee/」にアクセスするとCakePHPのトップ画面が表示され、「http://hogeee/test」にアクセスすると、これから私が作る「Hello World」のページが表示されるようになります。
|
1 2 3 |
//routes.php $routes->connect('/', ['controller' => 'Pages', 'action' => 'display', 'home']); $routes->connect('/test', ['controller' => 'Test', 'action' => 'index']); //★ここを追加! |
「Controllerの作成!」
次は「Controller」を作ります!
「Controller」とは、上記の「routes」の設定によって呼び出される処理のことです。上記では「Test」というControllerを指定したので、新しくこれを作りましょうね。
「Controller」のファイルは「/src/Controller/」のディレクトリ配下に置きます。
このディレクトリにある「AppController.php」というファイル、これは全てのコントローラーの雛形となる親ファイルです。そして「PagesController.php」というファイルは、先ほどのトップ画面を表示させるためのコントローラーファイルです。
「PagesController.php」の中身をコピペして、新しく「TestController.php」というファイルを作りましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?php //TestController.php namespace App\Controller; use App\Controller\AppController; class TestController extends AppController { public function initialize() { //testレイアウトを指定 $this->viewBuilder()->layout('test'); } public function index() { //変数teststrをセット $this->set('teststr', 'テスト文章てすてすてす!'); } } |
このように「TestController.php」を作り、「TestController」という名前のクラスを作成して置いておくと、「routes」側から「Test」の名前を頼りに処理が呼びだされます。
CakePHPは名前の規則が大事なんですよね。名前の付け方を間違えると呼び出しが失敗してしまうので注意です・・。
「Templateの作成!」
次に「Template」の作成を行います!
「Template」とは、上記の「Controller」から呼び出される「ページ表示のためのファイル」です。ここには主にHTMLの「body」に表示される内容が記述されます。
CakePHP2では「View」というモジュールが画面のレイアウト等を担当していましたが、CakePHP3では「Template」がほぼこの機能を肩代わりしています。
「TestController」は、「Test」のディレクトリの配下にあるファイル、すなわち「/src/Template/Test/index.ctp」を参照します。
新しく「/src/Template/Test」のディレクトリを作成して、そこに「index.ctp」のファイルを作りましょう。
|
1 2 3 4 5 6 7 |
<?php //index.ctp ?> <div> <h1>Helo Wrold!</h1> <p class="text-red"><?= $teststr ?></p> </div> |
ちなみに上記の「$teststr」の中には「TestController.php」でセットした「テスト文章てすてすてす!」という文字列が入っています。
「Layoutの作成!」
デフォルトのレイアウト設定のまま画面を表示すると、CakePHP風のなんだかクリスマスっぽい色合いのページが表示されてしまいます。
自分でページをデザインしたい場合は、新しくLayout用のファイルを作る必要があります。
「/src/Template/Layout/」のディレクトリにLayout用のファイル「test.ctp」を作り、HTMLのフォーマットの情報を書き込みましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php //test.ctp ?> <!DOCTYPE html> <html> <head> <?= $this->Html->charset() ?> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title> </title> <?= $this->Html->meta('icon') ?> <?= $this->Html->css('test.css') ?> <?= $this->Html->script('test.js') ?> </head> <body> <?= $this->fetch('content') ?> </body> </html> |
「TestController.php」の中で「layout」の指定をしている箇所がありましたよね、これが上記の「test.ctp」を読み込むための設定です。
「cssやjavascriptファイルを読み込み!」
「test.ctp」の中では「test.css」や「test.js」のファイルを参照しています。
これらのファイルを作成して、参照可能な場所に置いておきましょう。
|
1 2 3 4 5 |
/* test.css */ .text-red { font-style:bold; color:red; } |
|
1 2 3 4 |
//test.js window.onload = function(){ alert("Hello World!"); } |
ファイルを置く場所は「/webroot/css/test.css」と「/webroot/js/test.js」です。
このように「webroot」のディレクトリ配下にファイルを置くと、「http://hogeee/css/test.css」や「http://hogeee/js/test.js」といったURLからアクセスが可能になります。
「Hello World表示!」
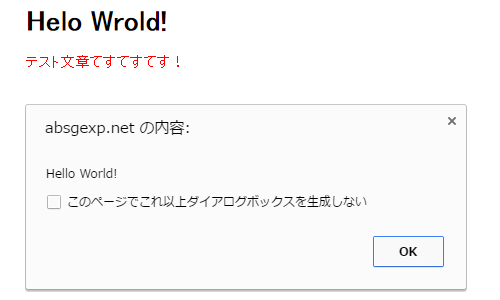
さてこれで準備は全部整いました。「http://hogeee/test」にアクセスしてページを見てみましょう・・。
これがおれの「Hello World」だ!

どうでしょうか、イケてますかね・・・?











コメント
はじめまして。ブログを参考にさせていただいております。
下記の環境においてソースコードを叩いてみたのですが
404エラーが出てしまいます。
何か解決方法などご存知でしたら教えていただけませんでしょうか?
【実行環境】
xampp:3.2.2
OS:WIndows10
むむむ・・。
わたくし「Windows+xampp」という環境を使ったことがないので正直よく分からないのですが・・
「ソースコードを叩いてみた」というのはCakePHP3のインストーラーかなにかを叩いてみたということでしょうか・・?
もしインストールがうまくいかないようだったら、本記事の「CakePHP3のインストール!」の章にあるように、CakePHP3起動のためにいろいろなライブラリを入れる必要があるのかもしれません・・。
「webブラウザでアクセスをしてみたけども404エラーになってしまう」ということでしたらば、たぶんCakePHP3にアクセスするためのパスの設定や.htaccessの設定が、間違っているのかもしれません(CakePHP3の設定というよりはapacheなどの設定ですね・・)
ググってみたところ、以下のような感じの記事がいくつかありましたので、いろいろ探すと何か解決方が見つかるかもしれません・・。
https://teratail.com/questions/29010
お返事ありがとうございます。
どうやらApacheが原因だったようです。httpd.confで
AllowOverRide allを指定したら無事画面が表示されました。
Hookup Females Employs Cost-free Issues? A Great Horizontal
Gain!
Free of charge hookup females chat
on the web is the perfect solution if you’re tired with likely to
cafes and organizations simply to be ignored, or perhaps
even worse, laughed at. I know what it’s like because I’ve been there.
I used to be one and needy back into the day — I needed a brand new lover —
however i kept on striving because I needed not one other choice.
If you’re just one guy who would like to hookup with hot
women without gonna those spots where the ladies are on your own, then this
report might just change your daily life. It will make clear why internet dating on-line is
the ideal option if you’re a men who seems to be too shy to method
an attractive girl in the nightclub or club.